If you have ever used a website in the modern era, you must have wondered about its construction and development. People have often heard the terms frontend and backend associated with web development. However, they rarely understand what these terms truly mean.
In simple terms, the frontend defines the user interface and the clickable components of a website you see on your browser. On the other hand, the website backend consists of several components that make the website work smoothly, such as a server, an application, and a well-defined database.
Therefore, the website backend is one of the most important components of a website, and it acts as the skeleton for a website, whereas the frontend is merely the outlook developed for users.
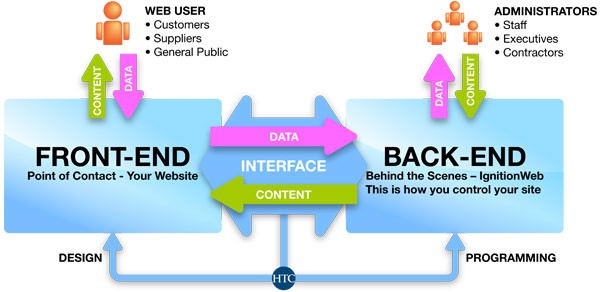
The backend of a website is the place that contains all the data and relevant information that is to be shown to the visitors with the help of a browser. The frontend of a website is merely how the information is presented to the users, and it fetches everything from the backend to display in user browsers. The image below shows this concept visually:

(Image Credit: 3NY Technology)
How Does Backend Work
So, how does the backend work? It is also known as the server-side of the website, and it requires more than just designing to work properly. Before moving forward, you have to understand what truly is the server-side of a website.
Here are the three basic components of the server-side of a website. You must understand these before trying to understand how the backend works. These components are actually responsible for handling all the incoming queries from the frontend and sending back the appropriate response and data sets to display on the browser for the users.
- A Server
- An Application
- A Database
What Is A Server?
So, what is a server anyway? You must have heard this term several times in your life as it is one of the most popular terms used in the computer world right now. However, do you understand what a server is and how it functions to help keep everything running smoothly?
The server’s basic purpose is to handle all the incoming requests, and the server is basically a computer that is responsible for handling all the incoming requests with respect to user actions and clicks on the frontend.
So, when you click something on a website, it prepares a query in a text-based form and sends it back to the server, another computer responsible for handling the incoming queries and sending back the right set of information for your purpose.
This server machine has all the information in databases, and it is more than capable of handling multiple requests simultaneously. Nowadays, people often use computers that are specifically designed to be used as server computers. However, you can turn any connected computer into a server for your web backend without any issues.
What Is An Application?
The second most important part of the web backend is the application. So, what actually does this app do, and how does it help with the core functions of the server-side mechanism? A server computer can handle requests, but it needs a logical brain that can understand the incoming request and translate it into a set of requirements. Therefore, all the server machines have different applications for different websites responsible for handling HTTPS requests for this server.
These applications’ core function is to understand the logic in text-based commands and respond to that logic by sending back the right set of information. These applications serve as intermediaries between the frontend and the server-side servers.
These translate the received incoming requests into a set of requirements and communicate the requirements with the server itself. Upon receiving approval and authentication from the server, these applications then get the requested data from the database and send it back to the frontend in an appropriate form.
What Is A Database?
The database is yet another popular term that you must have heard at least hundreds of times in your life in the recent past. However, do you understand what a database is and its core functionalities as a server-side object?
You Might Also Like
A database is a collection of all the different information stored on a machine or a server computer. A database consists of different tables with appropriate column names. These tables contain information that is used to fill out the different boxes and components in the frontend of any website.
Databases contain all the information ever received for any website or application, and these are hubs of broken-down pieces of information that are later used for various purposes. A database is also known as a building block for any web application or website as this helps provide a platform to save data in a persistent way to the server-side machine memory.
Test your site’s SEO and performance in 60 seconds!
Good website design is critical to visitor engagement and conversions, but a slow website or performance errors can make even the best designed website underperform. Diib is one of the best website performance and SEO monitoring tools in the world. Diib uses the power of big data to help you quickly and easily increase your traffic and rankings. As seen in Entrepreneur!
- Easy-to-use automated SEO tool
- Keyword and backlink monitoring + ideas
- Ensures speed, security, + Core Vitals tracking
- Intelligently suggests ideas to improve SEO
- Over 500,000 global members
- Built-in benchmarking and competitor analysis
Used by over 500k companies and organizations:
Syncs with 
How Does A Server Respond To the Incoming Request?
Now that you understand the three most basic components of the server-side of a website, you need to understand what are the different kinds of responses that the server can send back to the incoming requests.
One of the most popular forms of sending the data back to the user is the JSON file format. You cannot expect the server to collect everything from the database and send it back to the frontend. The data needs to be in a proper format that can easily be understood by the frontend coding and properly displayed in the user browser.
Therefore, once the application parses the incoming query and approves the data exchange, the server sends the data back in the form of a JSON format in an HTML file that is later parsed into different objects for the user browser. This is what a JSON format looks like:

What Are Some Other Things You Should Know About Website Server-Side?
While server-side is among the most important components of a website, you should know that the server cannot initiate any responses without corresponding requests. Therefore, server-side serves as a secondary element in constructing a website, and it requires a proper incoming request to gather and send the data back to the frontend.
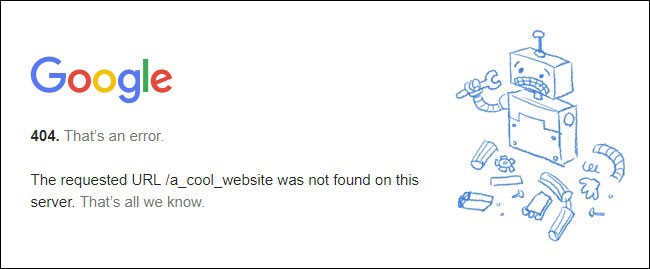
You should also know that the backend code needs to respond to every incoming request. Even if there is nothing found in the database to send back to the frontend, the backend code will still need to send a “404 status code,” telling the users that there is nothing in response to their queries. All servers are designed to reply to incoming requests with one answer or another. This is what a 404 status code will look like:

Another thing about server-side coding of a website is that it can only send one response per request. If it starts sending more responses for a single request, it will end up throwing errors, and your website will not work properly.
How Does The Frontend Communicate With The Server-Side?
Now that you understand how the server-side works and the different components of the server-side, you need to understand how the frontend communicates with the server-side. If you want to
understand how the backend works, you will need to understand how the request is generated from the frontend and sent back to the server-side.
Creation of A Request from The Frontend
Let’s take the example of a restaurant website where you are browsing through different menu options, and you want to order your favorite dish from the menu for home delivery. What do you do?
You click on that particular dish in your browser and wait for a new page to open up where you can select some side options and click on the checkout button to get the order delivered to your home address. However, you may not know that when you click on the menu item on the main page, the website sends a request back to the server-side for all the relevant information regarding your chosen page.
Only one page is loaded into memory at a time, and your website needs to communicate with the server-side every single time a new request is created. So, when you click on your favorite dish, the frontend generates a GET request for your desired product in the following form:
https://www.fancyrestaurant.com/dishes/123456
Request Arrival at the Server-Side
The GET keyword in the request indicates that the frontend is only asking for the data, and it doesn’t require any modifications in the actual database. The /dishes/123456 indicates that the client is looking for something in the dishes with a unique identifier 123456. This request is sent back to the server-side, and the server-side starts parsing this incoming request to find the relevant data and send it back to the frontend.
When the server-side receives an incoming request, the application parses this GET request and starts looking for the unique identifier 123456 under the folder dishes. Some of the older practices still use a file-based database system. However, modern website development practices require a well-optimized database system, such as SQL, MySQL, MongoDB, etc.
These databases are well-optimized to quickly filter the relevant information and send it back to the frontend within a matter of milliseconds. In any case, the application identifies the requirements from the frontend and starts finding the relevant information from the database.
Sending Information Back to the Frontend
The required information may be in different formats as specified by the web developers. The application may have to join together different columns and pieces of information in the JSON format before sending it back to the frontend.
This means that the name, price, dish, side options, and other relevant details of your favorite dish may be stored in different columns, and it is up to the application to stitch everything together for the JSON file and get it ready for the frontend.
If the application does not find anything in its database, it will quickly send back a “404 status code” indicating that there is nothing of the sort in the database, and the users will see a “No Page Found” error code on their browsers.
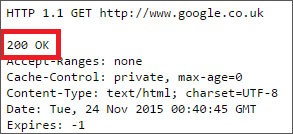
On the other hand, if there actually is information regarding your favorite dish, the relevant JSON file will contain the HTTP status code 200, meaning that the request has succeeded in retrieving relevant information from the server-side. For instance:

This information is sent back to the frontend in the format of a JSON file. The browsers understand how to get the relevant information from the JSON file and display it in different categories and components on the frontend of the website. The transaction is complete.
How Is The Server-Side Developed?
If you have ever hired someone to develop your website, you must have communicated with the frontend designer who understood your specific requirements for different buttons and graphical features to display to the users.
However, server-side development is a little different than frontend development, and it requires a different set of skills. These are some of the most common steps used in developing the server-side for your website.
Setting Up the Server
The first thing any developer will do is to set up the relevant server for your website. This means that all the incoming queries have to go to a computer that will understand the query’s underlying purpose and send back the relevant result to the users.
Moreover, this server is also responsible for storing all the information for your relevant website. It will keep all the different images, files, and data displayed on the frontend of your website.
Usually, when you hire a web developer to set up your server-side, they use the server offered by your web-hosting company. Web developers will set up the server to handle specific requests from your website’s unique IP address, and they will also set up a link between the frontend and server-side.
Setting Up the Application
Now that the server is up and ready, the next thing to do is to set up the relevant application that will handle all the incoming queries and communicate with the frontend on behalf of your server. This application will be responsible for understanding the incoming requests from the frontend and sending back the relevant information from the database.
Server-side developers are well-versed in the art of coming up with tailored applications that are designed to handle relevant HTTPS requests and other requests from your frontend. These applications do not require much and are pretty simple to set up as they only have to validate the authenticity of the incoming requests from the frontend and send back the relevant data in a particular format.
We hope that you found this article useful.
If you want to know more interesting about your site health, get personal recommendations and alerts, scan your website by Diib. It only takes 60 seconds.
Setting Up the Database
Since you are a user of the modern era, you will be investing your time and resources in setting up a modern database, such as SQL, MySQL, MongoDB. Server-side developers are also trained in the art of setting up the databases and creating different tables to easily optimize your data and store it in an easily accessible format.
Therefore, they will help you come up with the right format to store your data, and they will also tell you how to create different tables to store your data for an easily accessible procedure. If you try to save everything into one data table, you will slow down the process and create a bottleneck for your database.
This is where server-side experts can jump in and save the day with proper formatting for data tables by creating different data tables containing different information for your relevant products for the frontend components.
The Final Touches
Once everything is set up, the server-side experts will test everything from the frontend and make sure that there are no discrepancies or miscommunications between the frontend of your website and the server-side for the website.
For this purpose, they will come up with few tests and prototype environments where they can test several real-world scenarios and check if the server-side sends the right set of information or not. These tests can be anything from randomly clicking on several buttons to filling out search forms to get the relevant products into the frontend. Once they are done testing your server-side, you will be ready to use your website for anything you want.
How Can A Well-Optimized Server-Side Help You Out?
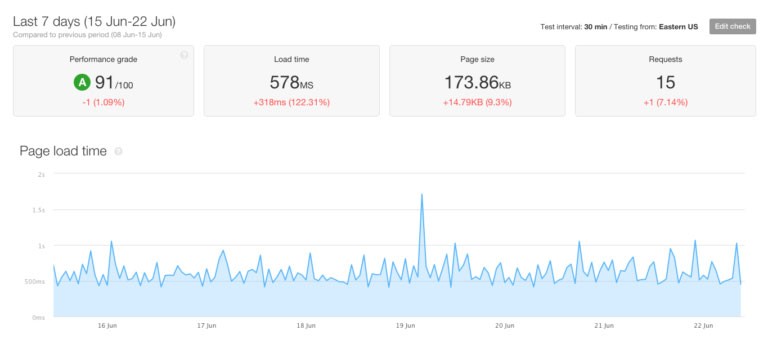
If you are getting started with a new business and you have only invested your money and resources in creating the best frontend design for your website without paying any attention to the server-side, you may have already lost to your competitors. The reason behind this is that customers love getting to taste new frontend designs, but they also want quick response times, and a well-optimized server-side is the best way to offer faster load times for your pages and different products. Make sure to track your load times to make sure you are doing the best you can, for example:

(Image Credit: Crazy Egg)
Therefore, if you are running an e-commerce business and you need to beat your competitors, you will need to invest your money in getting the server-side ready to compete with the frontend of your website.
Why do you need to optimize your server-side? When you optimize your server-side, you will be offering a faster way of handling incoming queries, therefore reducing the time between the user clicks and displaying results. A faster page load time is one of the best ways of getting the visitors to turn into regulars for your website.
Moreover, if you have an online e-commerce business, showing the results as soon as possible is one of the best ways to enjoy a higher conversion ratio. So, a well-optimized server-side can help you with higher conversion and retention ratios, and it can also help increase the SEO ranking of your website in Google search results.
Diib®: We Monitor Your Website Backend Health!
Google pays extra attention to your website’s server-side development, and continuously monitors the response time for different pages on your website. Therefore, if you want to rank highly on Google search results, you will need to pay extra attention to your server-side development.
Diib Digital offers comprehensive monitoring of your website backend; overall health and speed. Here are some of the features we’re sure you’ll come to love:
- Keyword, backlink, and indexing monitoring and tracking tools
- User experience and mobile speed optimization
- Site load speed analysis and repair
- Social media integration and performance
- Broken pages where you have backlinks (404 checker)
- Technical SEO monitoring
Click here for your free scan or simply call 800-303-3510 to speak to one of our growth experts.
FAQ’s
If you have a static website, meaning a website with text and images only, you may not have a need for a backend. However, if you want to have the ability to edit your content without having to change source code directly, then you would need backend website development.
The “front-end” of a website refers to the user interface or the portion the user sees. The term “back-end” refers to the server, application and database; the part the users don’t see.
There are many new website owners that use Django (Python), Flask (Python), and NodeJS (JavaScript) for the framework of their backends. Python and JavaScript are easy-to-learn and therefore considered the best programming languages to learn for beginners.
Yes, Java can be difficult to learn for a beginner. You’ll come across some simple concepts such as variables and functions. However, there are more difficult ones such as: objects, bringing inheritance, and polymorphism.
There are several languages Facebook uses for different services. PHP is the front-end interface, Erlang is used for Chat and Java and C++ are used in several places throughout the platform.




Lauren Rodriguez says:
I have read your blog on What is meant by the front-end and back-end of a website.All websites require front-end and back-end development. Front-end development focuses on the visual aspects of a website — the part that users see and interact with. Back-end development comprises a site’s structure, system, data, and logic.
These are some extra points to add to your article. Readers if you are confused about your web and App development , you can get a free consultation at Alakmalak technologies.Visit our site for more information.