What is Accessibility Testing?
The web is designed to be used by anyone, regardless of language, location, ability, software, or hardware. Website accessibility is a subset of usability. This factor means that you must ensure your website is accessible for it to be usable. The web should fundamentally remove barriers that would potentially hinder people from accessing information in the physical world. Accessibility draws in all kinds of abilities and makes it possible for anyone to access and interact with information on the web.
As a website owner, you want to ensure that your website meets the set accessibility standards. Poorly designed websites, technologies, and tools can exclude people from using your website, negatively impacting your visibility. Therefore, web accessibility is generally the designing of websites, technologies, software, and tools so that anyone, including people with disabilities, can use them comfortably. We will discuss how to test your website for accessibility below.
Web accessibility encompasses the ability to access the web by perceiving, understanding, navigating the web, and contributing to its information. The key disability factors to consider when making your website accessible are:
- Auditory
- Cognitive
- Neurological
- Physical
- Speech
- Visual
Other temporary disability factors to consider include:
- People who have temporarily lost their glasses.
- People who cannot read in bright sunlight or are unable to use audio in certain environments.
- People who have slow internet connections or limited bandwidth.
- People with changing abilities because of aging.
- People with a temporary disability such as a broken arm.
- People using smaller smart devices with small input methods such as a smartwatch.
Performing accessibility testing is vital for your site’s operation and running and making sure you reach a vast audience. Knowing what to look for when checking for accessibility can be a daunting task, and most times, you can miss some vital issues. Any issue that could prevent someone from understanding your website and the information therein is an accessibility barrier. As we have noted, most websites have some accessibility barrier that restricts usage for persons with a disability. It is essential to have web accessibility testing.
Tools for Testing Web Accessibility
There are a variety of tools you can use to test website accessibility. Automated testing is useful in determining if your website is accessible to people with disabilities. Manual testing is also an essential tip on how to test accessibility of a website. Here, you will find tools you can use to test website accessibility.
Test your site’s SEO and performance in 60 seconds!
Good website design is critical to visitor engagement and conversions, but a slow website or performance errors can make even the best designed website underperform. Diib is one of the best website performance and SEO monitoring tools in the world. Diib uses the power of big data to help you quickly and easily increase your traffic and rankings. As seen in Entrepreneur!
- Easy-to-use automated SEO tool
- Keyword and backlink monitoring + ideas
- Ensures speed, security, + Core Vitals tracking
- Intelligently suggests ideas to improve SEO
- Over 500,000 global members
- Built-in benchmarking and competitor analysis
Used by over 500k companies and organizations:
Syncs with 
WAVE
Website Accessibility Evaluation Tool (WAVE) is a famous software among the accessibility testing tools. WAVE is designed and maintained by WebAIM to make content accessible for people with disabilities. The tool can identify accessibility and Web Content Accessibility Guideline mistakes and leave room for human facilitation of web content.
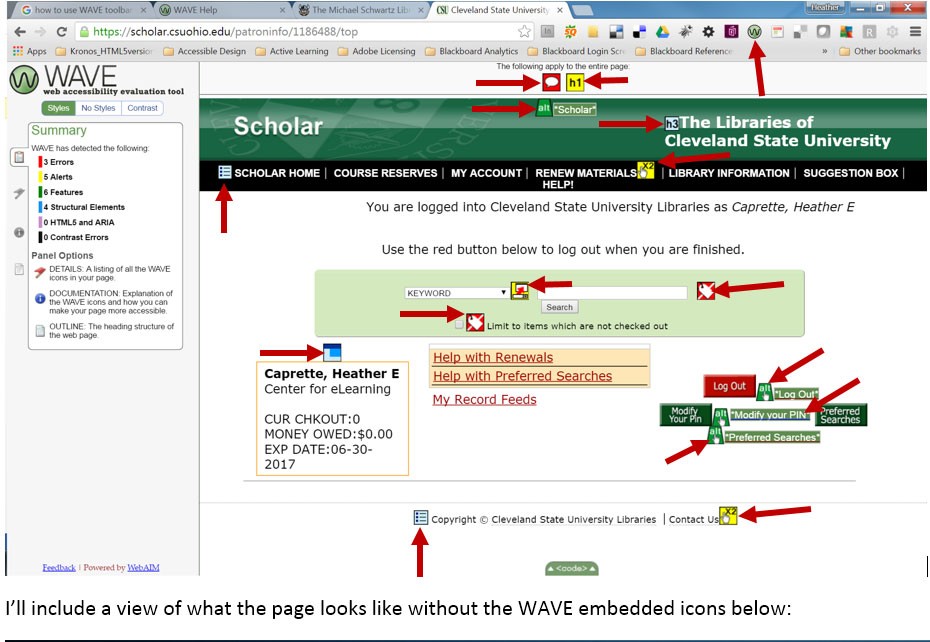
WAVE works by annotating your web page and recommending how to overcome accessibility issues in your system. The tool is available online, and you can also use it as a chrome extension. When you type your webpage URL on the WAVE website or use the browser extension, the tool responds by showing you a clear error icon of the page you are checking. When you click on these icons, you receive information on the dashboard on exactly which issues are there and recommendations for fixing them. For example:

(Image Credit: Pressbooks)
WAVE is the best web accessibility checker as it will streamline your website auditing process. Specific issues that can be a barrier to accessibility and even negatively impact your website usability are pointed out during the audit. For example, things like low color contrast, redundant tiles, bad links, and structural elements will be presented to you with instructions on how they impact different users.
WAVE follows the WCAG 2.1 — W3C Web Content Accessibility Guidelines 2.1, WCAG 2.0 — W3C Web Content Accessibility Guidelines 2.0 standards. It is available in English and supports HTML, XHTML, and CSS formats. You can use it from WebAIM’s website as a Chrome or Firefox extension, or as an API service or product.
Using WAVE as a browser extension is free. But when you want to have a more automated website accessibility checker, WAVE API is a payable option. API enables you to customize your viewpoints while checking accessibility and allows you to check the pages that have password restrictions.
Cynthia Says
Cynthia says a free educational tool that will help you identify errors in line with the WCAG and section 508 standards. The tool is online-based and can only validate one page at a time. Cynthia Says reports errors automatically on your website’s webpage in an exact way that is easy to comprehend. The report shows a list of statuses where your website passes or fails under section 508 guidelines. For instance:

(Image Credit: The History of the web)
You Might Also Like
The portal is offered by HiSoftware as part of joint programs with Cryptozone, ICDRI, and the Internet Society Disability and Special Needs Chapter, as part of an educational program for web accessibility. Cynthia Says is an online checker, but you can also access it outside as free software. It is available in English and supports CSS, HTML, and Images.
AChecker
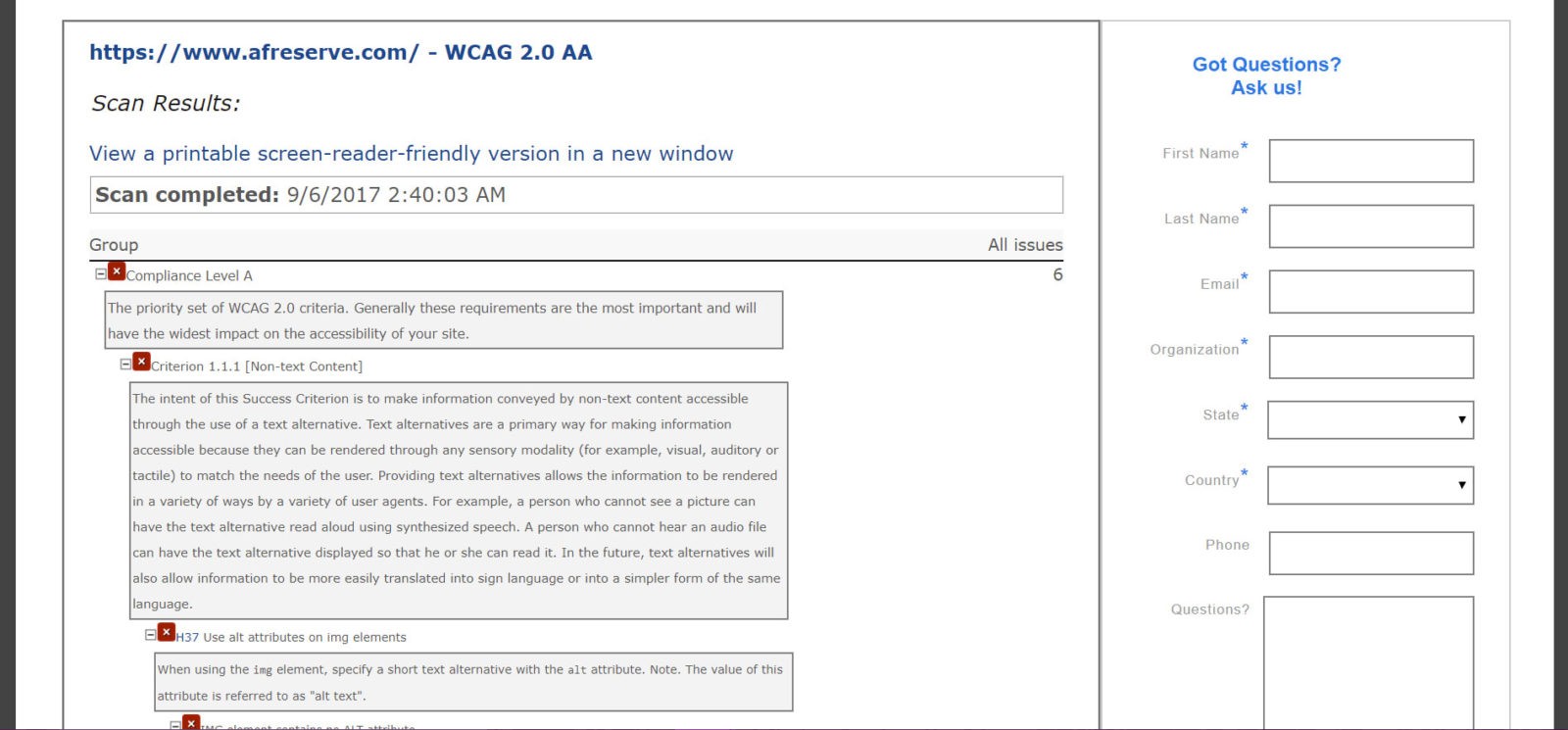
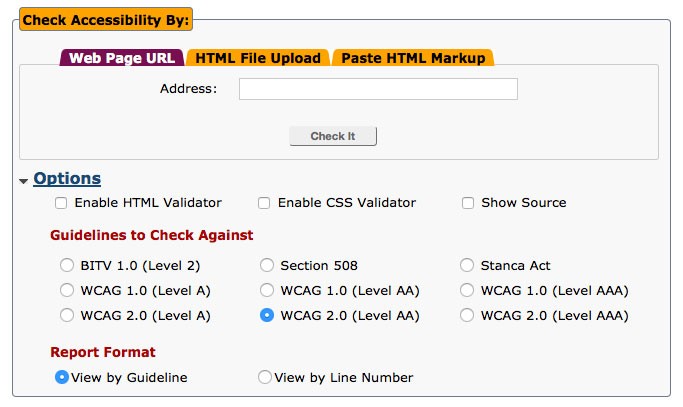
Accessibility checker is an open-source accessibility tool that was released by the Inclusive Design Research Centre in 2008. The tool allows you to check your website accessibility by entering a URL of your webpage or uploading an HTML file. Besides, Achecker lets you choose the guidelines you want to check against. For example, it provides options such as WCAG 2.0, WCAG 1.0, Section 508, HTML Validator, Stanca Act, Italian accessibility legislation, U.S. Federal Procurement Standards, and BITV 1.0. For instance:

(Image Credit: Ryerson University)
Since AChecker is customizable and interactive, you can also create and write your guidelines to test accessibility. It is spread internationally, covering language formats such as English, Italian, and German. The tool supports:
- HTML format
- XHTML format
- CSS format
You can use Achecker online or download and install it to check single webpages and password restricted pages automatically.
The report that Achecker generates should tell if your page conforms to the set accessibility standards and can be accessed by anyone. As an open-source tool, Achecker’s API is a web service that offers a free and open-source license. What makes Achecker standout is its interactive, customizable ad international interface that works according to your needs.
Sortsite
Sortsite is a PowerMapper tool that lets you test your website accessibility in one click. It is popular among windows, OS X ad Mac users and compatible with desktop, mobile, and, I.E. devices. The tools allow you to evaluate the accessibility of individual web pages or entire websites and password-protected pages with a single click.
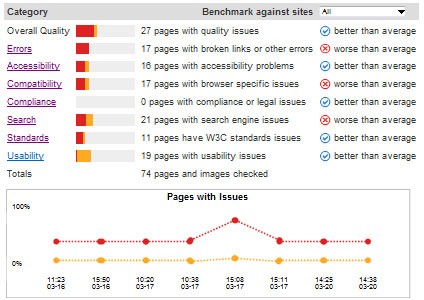
Sortsite evaluates against accessibility standards such as WCAG 2.0—W3C Web Content Accessibility Guidelines 2.0, WCAG 1.0—W3C Web Content Accessibility Guidelines 1.0, Section 508, and U.S. federal procurement standards. This PowerMapper tool supports formats such as CSS, XHTML, HTML, and PDF documents and Images. Sortsite will check your website for HTTP error codes and script errors and report on the same. For example:

(Image Credit: PowerMapper)
The tool is highly used by federal agencies and private corporations, making it very popular. It is available in English and French, including a custom dictionary that checks words out of the box. You can test Sortsite using the demo accounts, but there is a fee for that if you require a license.
Generally, Sortsite is an excellent web accessibility tool if you are looking to scan an entire website in a short time. The report gives you a report with errors and warning with a level of impact. However, the error messages can be confusing, especially if developers do not understand what the numbers mean. The links to WCAG and Section 508 guidelines that are provided against each error or warning should help developers understand what changes they are required to make.
Axe
Axe is an accessibility tool available as a free, open-source plugin for Chrome and Firefox. This tool by Deque Systems can analyze your website for accessibility violations while working alongside your browser with other development tools. Axe is simple to use and generates reports with data of over 50% issues; you won’t worry about false positives.
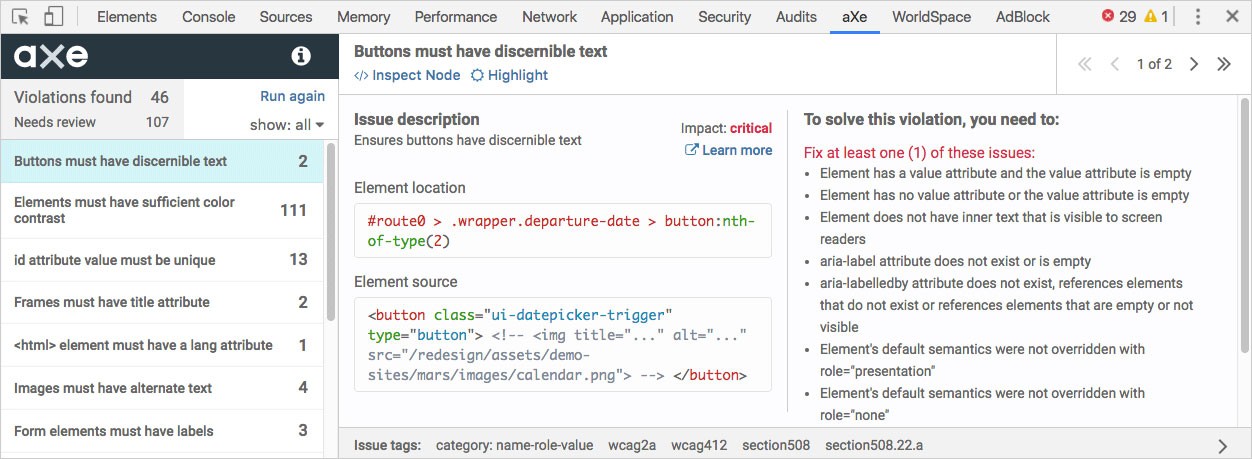
Axe is excellent for web developers because it presents the final report in a list with links to the exact issue alongside each issue. It also allows you to filter through the list of issues to find those that require review and severe cases that are clear violations. AXE will show you the exact HTML element that caused it and how to fix it for each issue. For issues that only require review, you can easily mark them as ‘not an issue; or ‘to be reviewed’ to get back to them while cleaning up your report. Here is an example of a test ran with Axe:

(Image Credit: Deque)
The tool covers guidelines as WCAG 2.0—W3C Web Content Accessibility Guidelines 2.0, Section 508, and U.S. federal procurement standards. It is also compatible with HTML and XHTML formats. Since it is a web-based tool, the license is free and easily accessible.
Pa11y
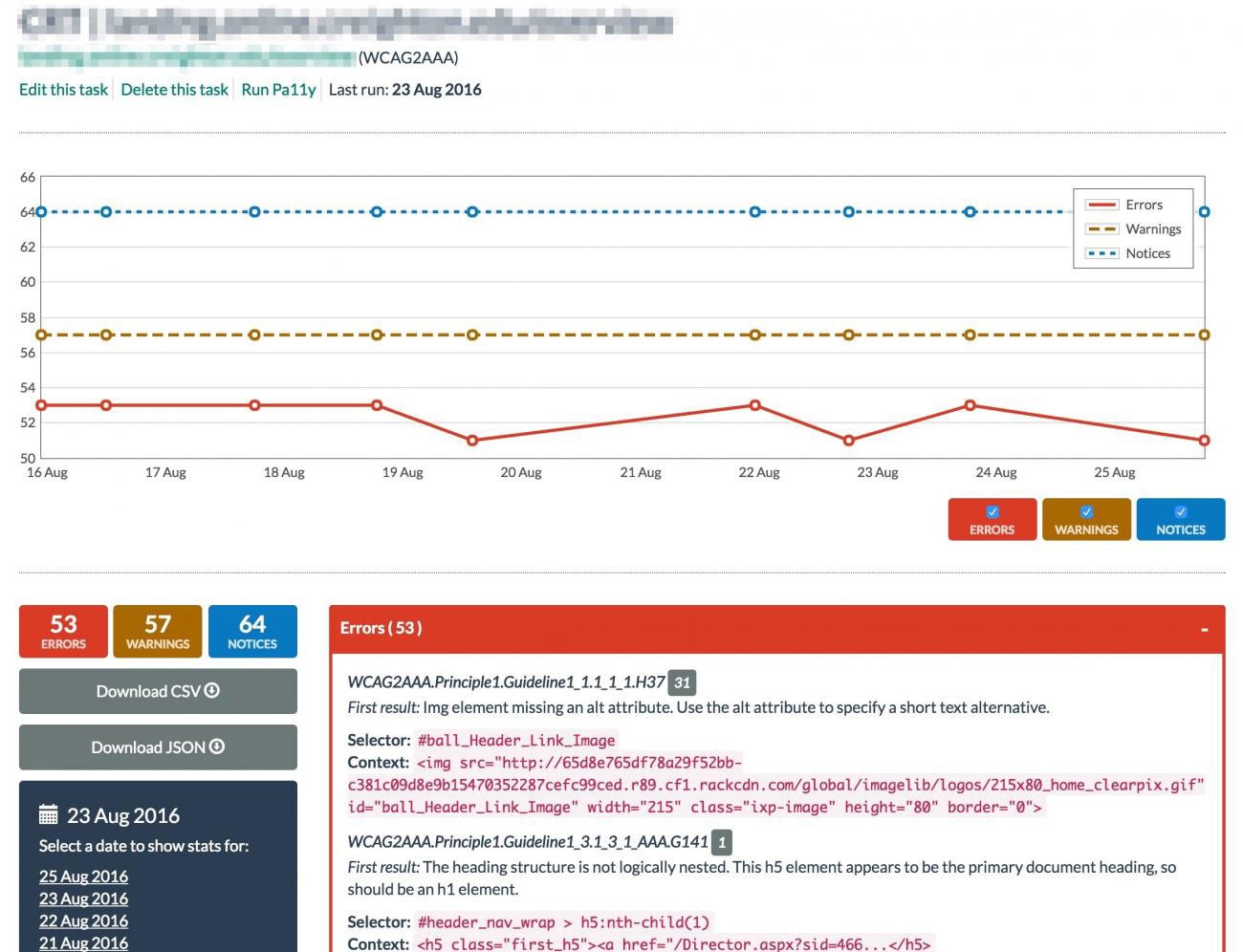
Pa11y by Nature Publishing Group is another web accessibility testing tool perfect for developers. The tool enables you to set up your custom accessibility testing interface and a web service to schedule tests on an ongoing basis. Pa11y automatically checks single or multiple webpages, entire websites, and password-restricted pages. The image below shows an example of Pa11y’s dashboard:

(Image Credit: Lullabot)
How do I use Pa11y to test my website for accessibility? The answer is, with Pa11y, you will require a web developer to set it up for you before you can start to monitor accessibility issues continuously. Pa11y is available in English and supports CSS, HTML, and Images formats. It also covers the WCAG 2.0-W3C Web Content Accessibility Guidelines 2.0, Section 508, U.S. federal procurement standard accessibility guidelines.
If you are not a web developer but want to see how Pa11y reports look, there is a simple desktop app called Koa11y. It runs the same command line as Pa11y but in a simple, user-friendly version. Generally, Pa11y helps web developers catch and prevent accessibility issues before they get to the code base, thus proactively enabling them to develop the best web development practices.
Accessibility Valet
Accessibility Valet is an online tool that allows you to check your website’s accessibility against the WCA (Web Content Accessibility Guidelines) compliance or Section 508 guidelines. It is available as online free mode access, or you can subscribe at a fee for unlimited usage. Accessibility valet allows you to check one URL at a time or multiple URLs, depending on the mode you are using.
Some of the features that this tool offers include:
- In-depth report for developers
- Scripting tools
- Summary for Quality Analysis and Review
- Automatic cleanup
- HTML to XHTML conversion
All HTML reporting options will display your markup in a normalized form, highlighting bogus, valid, and deprecated marks, including misplaced elements. Accessibility Valet generates a report of the testing with a view of the warnings.
We hope that you found this article useful.
If you want to know more interesting about your site health, get personal recommendations and alerts, scan your website by Diib. It only takes 60 seconds.
Tenon
How do I test my website for accessibility? Tenon answers this question as an excellent service provider that is both free and paid. This tool enables you to answer the accessibility question by running a check on your site for guidelines that may have been neglected and affecting user experience. Tenon is excellent for web developers that want to identify ongoing issues and other critical problems that may turn into more significant usability issues before they occur.
The tool generates conclusive reports on each error that the testing process meets and runs against the WCAG guidelines. This report consists of recommendations on how to fix the resulting errors. Tenon checks single web pages, multiple web pages, an entire website, and password restricted pages.
It is available in an online form, as a hosted service, or as a server installation in English. Tenon supports formats such as CSS, HTML, and XHTML. You can check your documents against guidelines like WCAG 2.0 — W3C Web Content Accessibility Guidelines 2.0, WCAG 1.0 — W3C Web Content Accessibility Guidelines 1.0, Section 508, and U.S. federal procurement standard. Tenon utilizes API, which easily blends into your already existing toolset.
EvalAccess
EvalAccess is a web accessibility testing tool developed by the University of the Basque Country in Spain. The tool offers the evaluation of an entire website against the WCAG 1.0 compliance using single or multiple URLs.
EvalAccess offers evaluation options such as checking a single URL, an entire website of HTML markup. You can access the evaluation results in a simple to read generated report that describes each error detected. This may not be a simple-to-use tool for a beginner, but it’s great for web developers who want to clean up their sites.
DynoMapper
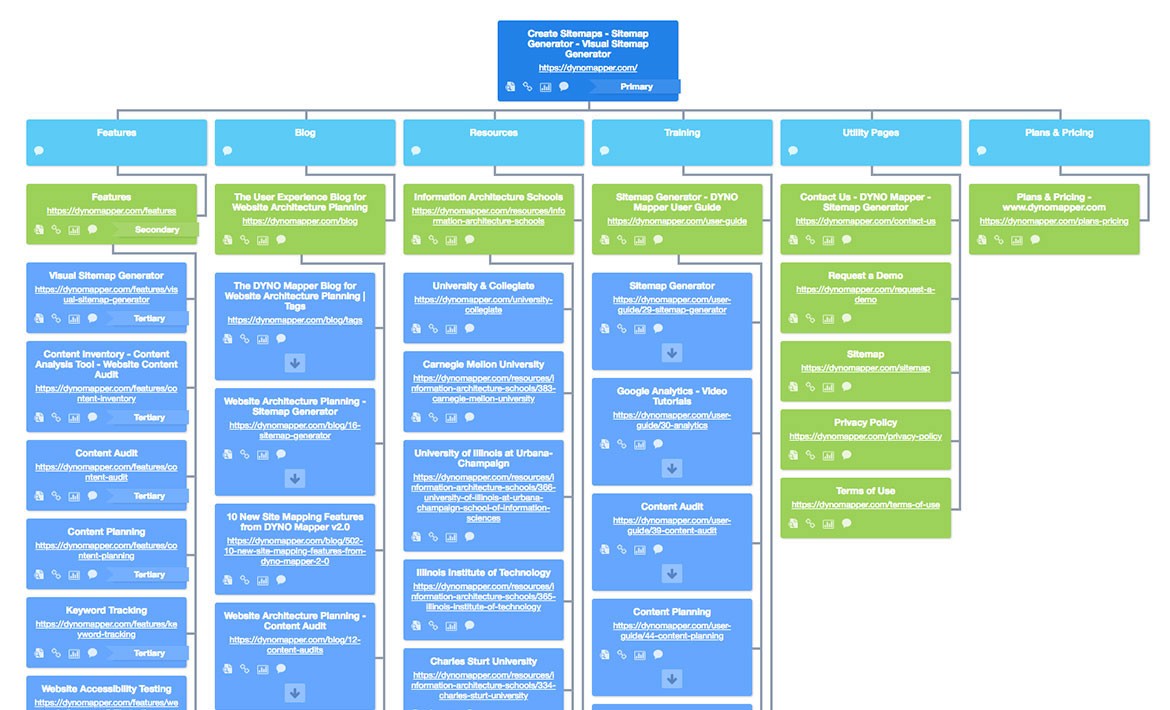
DynoMapper is among the best web accessibility checkers as it utilizes Google Analytics, stringing together a visual sitemap while checking your website’s accessibility. The tool tracks keywords and performs content audits and inventory. DynoMapper can check single or multiple web pages, entire websites, and password-protected pages. These results are displayed in a sitemap for planning and project discovery. For instance:

(Image Credit: DynoMapper)
DynoMapper evaluates a website’s HTML code and creates a sitemap from any URL or XML files. This tool is excellent in arranging links and subdomains and gives you the ability to customize and organize sitemaps with color codes. The evaluation results are displayed on web pages with step-by-step assessment guidance.
To test web accessibility, DynoMapper follows guidelines such as WCAG 2.1 — W3C Web Content Accessibility Guidelines 2.1, WCAG 2.0 — W3C Web Content Accessibility Guidelines 2.0, WCAG 1.0 — W3C Web Content Accessibility Guidelines 1.0, Section 508, U.S. federal procurement standard, BITV, German government standard, Stanca Act, and Italian accessibility legislation. It also supports CSS, HTML and XHTML formats available in English.
Color Contrast Analyzer
This web accessibility tool is dedicated to individuals with color blindness and low vision. Paciellogroup designs it for Windows Mac OS, and OS X. Color Contrast Analyzer evaluates the WCAG 2.0 guidelines on Color Contrast Success criteria. Windows supports the visual simulation function, and you can download the tool for free on GitHub.
Mobile Web Accessibility Checker
If you want to know how to test accessibility of a website, especially on mobile devices, this tool is the right choice. Mobile Web Accessibility Checker is a UserLight Ltd technology that verifies web accessibility on iOS mobile devices. The tool checks single or multiple web pages, entire websites, and password restricted pages.
The program generates an evaluation report after checking your URLs and web pages and includes step-by-step guidance in the statement. The guidelines covered by Mobile Web Accessibility Checker include WCAG 2.0—W3C Web Content Accessibility Guidelines 2.0, WCAG 1.0 — W3C Web Content Accessibility Guidelines 1.0, Section 508, and U.S. federal procurement standards. It also supports formats such as HTML, CSS, and Images. As a user, you can try out the demo versions or obtain a paid commercial license.
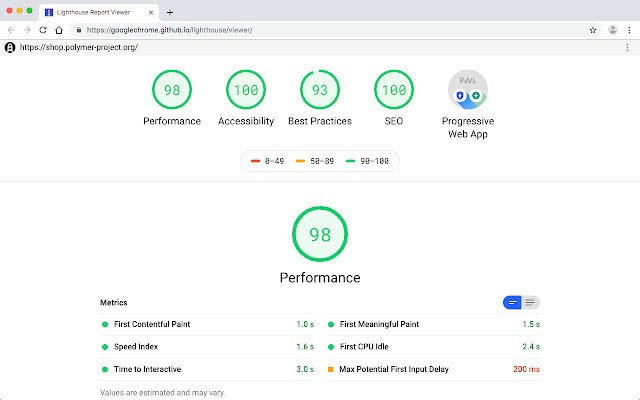
Google Lighthouse
Google Lighthouse is one of the best web accessibility checker tools that can help you determine if your site is WCAG 2.0 compliant. It is an open-source tool that performs automatic checks on your webpages in an easy-to-use interface. This testing tool does not require signing up, and the built-in Chrome extension makes it so handy.

(Image Credit: Lighthouse)
Google Lighthouse checks if pages have titles, the presence of ALT tags on images, whether all buttons have accessible names, etc. This tool allows you to simply open the devtools on your browser and perform an audit with the generated report.
Diib®: Test and Improve Your Web Accessibility Today!
The tips on how to test your website for accessibility will work well if you integrate automated testing with manual testing. Some of these tools work well in combination with others to give you and your users a great experience. Making your website more accessible is a crucial decision to make in your business. Consider the requirements of your site and budget when you choose an accessibility testing tool.
Diib Digital integrates with your web testing tools and offers key insights into the health and strength of your accessibility and website. Here are some of the features we’re sure you’ll love:
- User experience, specifically mobile users
- Bounce rate monitoring and repair
- Social media integration and performance; local search included
- Broken pages where you have backlinks (404 checker)
- Keyword, backlink, and indexing monitoring and tracking tools
- Mobile speed optimization
- Technical SEO monitoring
Click here for your free scan or simply call 800-303-3510 to speak to one of our growth experts.
FAQ’s
This usually involves the use of software tools to test if a website is lacking accessibility for everyone. This includes, among other things, ensuring that content can be viewed via assistive technology.
You can definitely catch a lot of issues with an automated testing procedure. That being said, no automated software can catch everything; but it will go a long way to keeping your site accessible.
Accessibility testing doesn’t just ensure people can USE your application or software, it makes sure that people with disabilities can also access the content via their specific learning channel.
The accessibility principle is based on 4 core principles: 1) Perceivable: meaning content is available through sight, hearing or touch. 2) Operable: this means it is compatible with a mouse and/or keyboard. 3) Understandable: Easy to understand and comprehend. 4) Robust: compatible across all browsers, devices (old vs. new), assistive technologies ect.
ADA compliance, or accessibility compliance, is the Americans with Disabilities Act Standards for Accessible Design. This ensures that all electronic and information technology is accessible to those with disabilities.