Introduction
Designing excellent images within the content on your website is vital for a successful online presence. However, having quality pictures is not enough to ensure that your page will yield the expected traffic, sales, and leads. With Google’s redesign of the image search user interface, you need to optimize your photos to achieve the best SEO results. Hence, search engines will easily understand them, which increases your site’s visibility to your target audience. It would help if you utilized alt text on your images to accomplish better results on SERPs.
This article aims at giving you a detailed explanation of what is alt text and the process of adding it into your SEO strategy. If you also wonder when an image should have null alt text, continue reading to gain all the essential insights.
FACT: Images are returned for 22.6% of search queries on Google. Moreover, 62% of Gen Z and Millennial consumers want visual search more than any other new technology.
What is Alt text for images?
Alt text, also known as alt attributes or alt descriptions, is a short HTML element of about 100 characters assigned to describe your web page’s images. It’s not always visible to frequent visitors, but it helps search engine crawlers comprehend your photos’ function and appearance. Additionally, your pictures get better indexing that improves your site’s visibility.
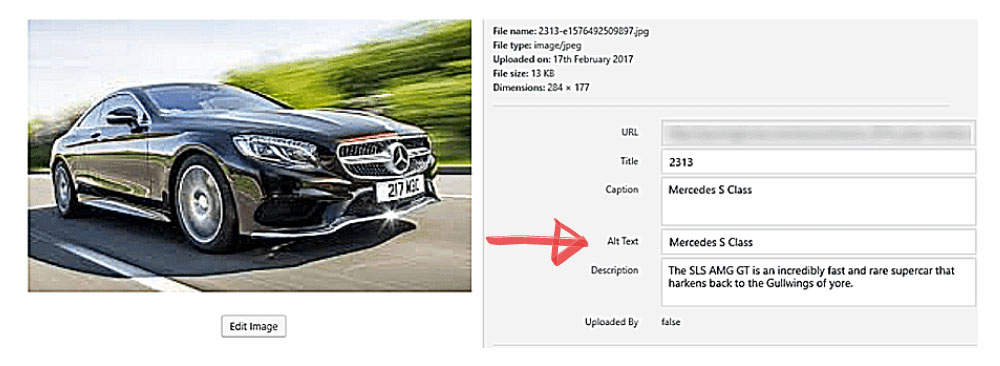
Additionally, image alt text HTML also helps to provide better web access to your visually impaired users. In case an image file fails to load on your page, the alt description shows up instead to give visitors an entire picture of your content. Here is what that would look like in practice:

Alt text best Practices
When writing alt text for your images, you need to adhere to some best practices as discussed below;
Use Keywords in your alt Descriptions
Whenever you utilize alt descriptions on your images, use the opportunity to indicate keywords within your content. It facilitates communication with search engines about the relevance of your page for a specific search query.
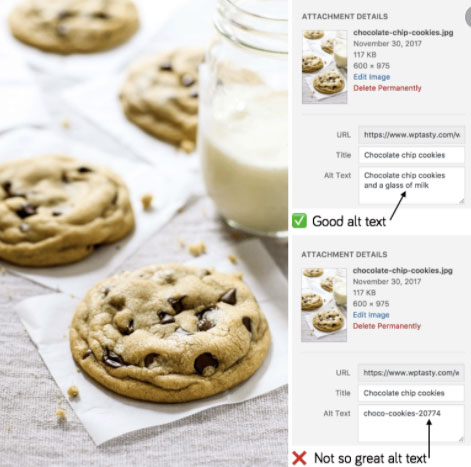
If you find it hard to determine the highly relevant and profitable keywords to use, the alt text generator can be of great help. It helps you know the right terms to use that would optimize your alt descriptions for your images. However, note that you should avoid stuffing your alt attributes with all the generated keywords. It will result in a poorly crafted alt text which can be penalized by Google. For example, in the image below, you’ll notice the good alt text example readily explains the image. However, the bottom example doesn’t go very far in explaining the what the photo is all about.:

Keep your alt text short
It’s good practice to use a descriptive alt text, but you should avoid writing an entire paragraph to describe an image. Note that most screen readers capture up to 125 characters of the alt attribute, thus ensuring that you stick to a brief and concise text.
It would be best to get straight to the point and bring out the most prominent characteristics in the image when the elements are too many. The essential aspects should give ample details to search engines, and users will relate the photo to your page’s context.
For instance, the alt text below is too long when describing two dogs;
- Alt = grey dog on the left and black dog with long ears on the right lying on the couch with yellow cover
An excellent alt description would be as follows;
- Alt = grey and black dog lying on the couch
Also, avoid some descriptions that would be too short such that they don’t bring out a concise meaning such as;
- Alt = two dogs
Test your SEO in 60 seconds!
Diib is one of the best SEO tools in the world. Diib uses the power of big data to help you quickly and easily increase your traffic and rankings. We’ll even let you know if you already deserve to rank higher for certain keywords.
- Easy-to-use automated SEO tool
- Keyword and backlink monitoring + ideas
- Speed, security, + Core Vitals tracking
- Intelligently suggests ideas to improve SEO
- Over 500,000k global members
- Built-in benchmarking and competitor analysis
Used by over 500k companies and organizations:
Syncs with 
Be specific
Whenever you create an alt text, keep in mind that you should describe your web page’s image. Therefore, you need to make sure it’s as specific to the picture as possible. The aim is to ensure that every searcher will immediately understand the image even without viewing it. When designing your image alt text HTML, ask yourself if you would comprehend the description’s relevance without necessarily seeing the picture.
You Might Also Like
For example, if you intend to bring out a picture of dogs playing in a park, you can do it as follows;
- Alt = male and female black German shepherd dogs playing in the park
The description gives a clear and accurate representation of what the picture represents.
On the other hand, you would be wrong to write it as follows;
- Alt = dogs playing on grass
Avoid Writing your alt text just for SEO
It’s understandable to aim at enhancing visibility while writing your alt descriptions. However, don’t focus purely on improving SEO but also keep your searchers in mind. Remember, your alt attribute should remain relevant to a specific image and page content. Alt text is used specifically for the visually impared.
Quote box: “There are 2,140,000 estimated total number of people living with sight loss (2021) in the UK” (Site Loss Data Tool, RNIB 2021)
Hence, stuffing your alt text with keywords will end up hurting search engine rankings instead of enhancing your SEO efforts. Also, avoid using similar keywords and alt attributes for numerous images since both scenarios can spam.
Don’t Leave out form Buttons
In case you have a form in your site that utilizes an image as its ‘submit’ button, it would be best to give it an alt text. The image button is supposed to have an alt description that describes its function, such as ‘apply now,’ ‘search,’ ‘sign up,’ among many.
Don’t Include extra Specifications
Remember that users and search engines assume the alt text refers to an image in your site. Therefore, it’s unnecessary to add other specifications in your alt attributes such as ‘picture of,’ ‘image of,’ and more.
Remember to use longdesc
You may have some more complex images in your website such that you need longer descriptions. In such a case, don’t forget to use longdesc = ‘explore using the longdesc.’ Here is a good example of what that would look like technically:

Avoid using Images as text
For SEO-friendly web development, avoid using photos in place of words since search engines won’t read the text within the images. However, if you must, ensure that you expound what your picture says within your alt attribute.
How alt text Works
Keep in mind that search engines cannot see images the same way we do. Hence, it would help if you offered some assistance to Google to ensure it understands what the photos are about. This is one of the reasons it is crucial you name your images to have alt text accessibility and filenames to help crawlers ‘see’ the images on your page.
How to add Alt Text to Images
A majority of the CMSs you can use to design and make your alt text changes are straightforward. With just a click on a photo in the post’s body, you get a rich text module or image optimization to design the alt attribute.
It also varies depending on the web design on your page. In most cases, most of the sites will provide you with a section where you enter your alt description when a photo gets uploaded. Additionally, you also get a chance to make extra alterations on the uploaded image. It then gets encoded on your page in an image text HTML format.
If you use a browser’s ‘inspect feature,’ you will see the HTML code. For instance, when using Chrome, click a photo on the web page and tap the drop-down menu’s inspect features. You will then see a window appear with the site’s HTML tag showing ‘alt = followed by the alt description.’
Here is an illustration of how to add alt text on different platforms;
· WordPress
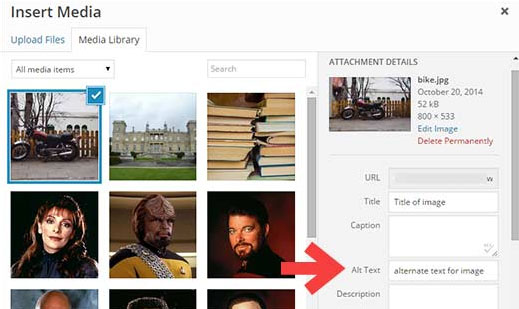
When using WordPress, the process is straight forward. Go to the editor window and tap into an image. You will see a field on the image settings for your ‘alt text (alternative text)’ to create or make changes for your alt description.
Alternatively, you can go to the media library and click on a preferred image. You will see the options where you can either edit or design your alt text.

(Image credit: wpbeginner)
· Wix
Wix has also stepped up their efforts to make the platform more SEO friendly. You can now add alt descriptions to photos on their store and make any necessary editing.
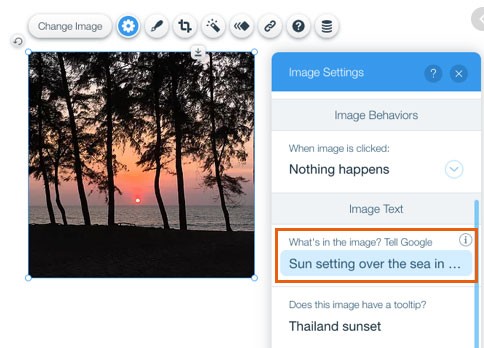
Get to the editing window and hit on the image that you intend to add the alt text. In the settings, you will view an option for ‘what’s in the image?’ In this area, add your alt description. Here is that page:

(Image credit: wix.com)
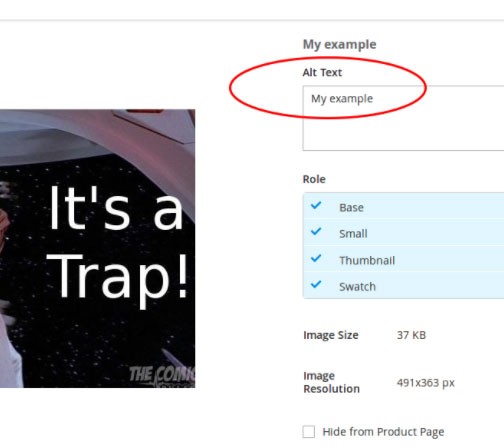
· Magento
Magento is another platform that offers a straightforward procedure to add the alt attribute.
Tap on the catalog section to choose the preferred product that you want to add the alt text. Then scroll to the videos and images category and click on a specific photo to add or edit the alt description. Here is the Magento alt text screen:

(Image credit: Magento)
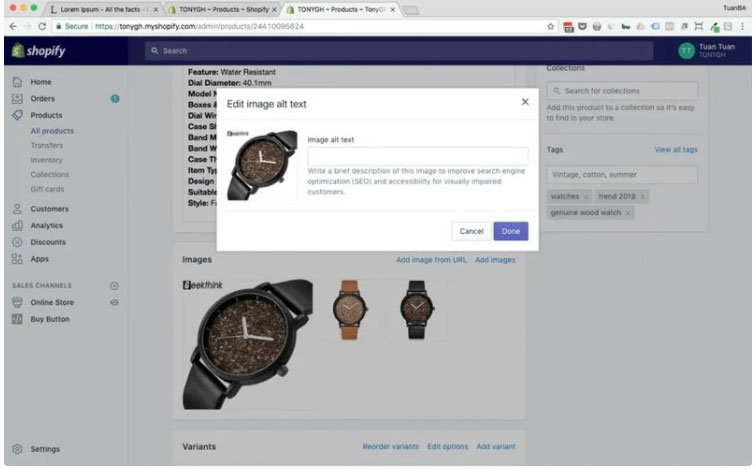
· Shopify
Using Shopify allows you to add the alt attribute to both the product and theme images.
If you want to optimize the alt description on product photos, go to the ‘products’ section then hit on the item listing you wish to edit. On the item details page, tap on the media item and look for the preview media page. Next, add your alt text. For instance:

(Image credit: increasily)
When adding the alt attribute to your theme images, go to the ‘online store’ section, and find ‘themes’ then tap to customize your store’s theme. You will see the menu section on the left-hand side where you click into image blocks and individual photos. You will then view a text box where you can edit or add your alt description.
Why is Alt Text Essential for Good SEO?
Now that you have learned how to add alt text to images, you may be wondering why you need to use them on your website and whom they benefit. The three main groups that are the first beneficiaries of alt attributes are;
- Search engines – When you use the alt description, it helps search engines interpret the subject in a specific image. Hence, Google can quickly determine when to include your photo in relevant search outcomes, giving alt text pictures a higher likelihood of being found.
- Visually impaired visitors – Using alt descriptions provides visually impaired visitors with a substitute for images. Hence, it allows users to utilize programs that read text aloud to comprehend what the photos add to your content.
For example, if such people browse through a website that uses navigation images, it will be challenging to figure out various categories. However, if the photos contain alt attributes, they can maneuver through the entire site.
- Marketers – when you utilize alt descriptions on your images, your page has better chances of getting higher rankings in search outcomes. As a result, your site gets more traffic on Google, thanks to optimization.
It helps you enhance your brand awareness, especially when your images contain your company name. Moreover, the higher your page gets on search results, the more people will click through the image outcomes to visit your website.
FACTS:
- Dan Morgan at WebSpection got one of his photos to rank #1 in Google Images for “best person in Cardiff” in less than four days by optimizing his image.
- And, Robbie Richards generated 150,732 visits by adding image alt tags, compressing images, and a few other SEO tricks.
—Search Engine Journal
Main reasons why alt text is vital to your website
- To Improve Accessibility: Note that most searchers are usually visually impaired; thus, they use screen readers while consuming online content. Alt descriptions are supposed to describe different images on your page to visitors who can’t see them. If you fail to use alt text attributes on your images, users cannot understand your page’s content. Screen readers end up skipping over such photos or even read long and unhelpful file names.
- To Enhance Topical Relevance: For Google to understand your page’s content, it looks at the different terms used. On the other hand, when you include images in your site, search engines can’t figure out its purpose. Therefore, you need to have an alt attribute since context may be ‘locked away’ in images.
- To assist you to rank in Google Images: Using alt text also helps your page to rank higher on Google images search engine. Besides, people are increasingly putting it ahead of other platforms such as Bing and YouTube when looking for photos.
- To Serve as Anchor texts for Image Links: In many sites, anchor texts link one page to another. Search engines use them to comprehend more about your website and what it entails. You can also use alt attributes to serve the same purpose.
- When Should an Image have null Alt Text: It’s good practice to ensure that you always include the alt attribute on your images for better rankings on search engines. At the same time, you may be asking when should an image have null alt text.

You don’t have to use alt text in some cases, especially when the image doesn’t carry vital details or is used for decorative purposes.
For instance, if your website uses icons to separate various content sections, the images are meant to make your page look pretty. Therefore, no need to add alt text since it may end up annoying users with screen readers, and it will not add SEO value to your page.
Additionally, stock and generic images do not also need alt text accessibility. Besides, inserting one wouldn’t be useful for visually impaired readers.
We hope that you found this article useful.
If you want to know more interesting about your site health, get personal recommendations and alerts, scan your website by Diib. It only takes 60 seconds.
How you can find and fix issues with alt text
If you want to accomplish better results with alt text, it will help if you conducted an audit on pages with traffic to make necessary enhancements. Here is the procedure that you can use to make the scrutiny;
Find the most Visited Pages
First, start by doing a thorough check to know your most organically visited pages by your audience. You can go through various platforms such as Google Search Console, Google Analytics, or the report in ‘top pages’ on Ahrefs site explorer.
Audit your alt Descriptions
When doing an audit on your alt descriptions, you can use the Alt Text Tester Chrome extension. Start by installing the free tool, then load the page with the most traffic and activate the extension. Here is what that looks like:

Whenever you roll over a photo, you will see the alt description displayed on the platform. In case the alt attribute is missing, it should show a warning as ‘alt text missing.’
For all alt text in your content, go through several of them in your images. After a few checkups, the tool helps you determine whether your pictures are poorly or well optimized or not at all.
Repeat for more Pages
The last process should involve repeating the same procedure for the pages that have generated the most traffic. The process should give you a sense of whether your alt description optimization is excellent or needs some enhancements.
Diib®: Providing Alt Text Statistics and Monitoring!
As a website owner, adding alt descriptions is straight forward regardless of the web platform you use. Also, keep in mind that not all images on your page require alt text as they would not make sense to search engines or those who are visually impaired. The Diib User Dashboard analyzes all alt text on your website and Facebook profile, giving you actionable insights for improvement. Here are some of the features we know you’ll love:
- Custom Alerts, which keep you informed on your website health and any changes to the google algorithms that can affect your traffic patterns.
- Objectives with customized suggestions on ways to improve your website health and organic traffic.
- Insights into not only your own alt text health, but that of your key competitors.
- Sync your Facebook profile to give you insights into the specifics of your social media campaign. Things like individual post performance, demographics of users, best time of day to post and conversions.
- Provide a monthly collaborative session with a Diib growth expert that can help you fine tune your SEO efforts and guide you to Shopify growth and success.
Call today at 800-303-3510 or click here to get your free 60 website scan and learn more about your SEO strengths and weaknesses.
FAQ’s
Alt text hasn’t always been used on Instagram, however, it has been needed for a long time. Being an image based platform, Instagram utilizing alt text is a huge milestone. It makes the platform more accessible to people of all ability levels and easier to navigate.
With the increasing regularity of business icons being used, it is vital to add alt text. This helps the searcher and search engines to know exactly what the icon or logo stands for and properly route people.
If for some reason an image can’t be displayed, the alt attribute will display alternative information about the image. Whether a technical difficulty or a human disability, this is vital to include.
- Click Photo/Video at the bottom of the Create Post screen.
- Select the photo you want to add.
- Click Edit Photo (paintbrush icon), then click Alt Text.
- The automatically generated text will be shown on the left side of your photo.
- Write your Alt-Text in the box.
- To save your alt text, click Save in the bottom right.
The traditional method to accomplish this is to put the text into the div and use an image replacement technique. Create a new class in CSS and position off screen. Then put your alt text in HTML right before the property that calls your background image.